들어가기 전에
주의
레뷰는 제품/체험단을 목적으로 가입하여 자신의 블로그/인스타그램 등에 홍보글을 작성하고 대가를 받는 서비스입니다. 검색을 해보시면 체험단 신청 등으로 블로그에 저품질이 오거나 방문자수가 급락했다는 정보나 후기가 있습니다. 체험단 신청 전에 해당 정보들을 충분히 숙지하시어 자신의 SNS/블로그에 불이익이 생기는 것을 미연에 방지하시기 바랍니다.
이 글은 단순히 레뷰 사이트의 티스토리 연동 과정을 설명한 글입니다. 이 후의 체험단 신청 관련해서는 필자도 천천히 알아보며 시도해볼 생각입니다.
계기
필자의 와이프는 네이버 블로그 인플루언서...까진 아니고 일상 공유 속 가끔씩 홍보글도 작성하며 활발한 활동을 하고있습니다. 저 또한 잠시 네이버 블로그를 했었으나 뭔가 저와는 맞지 않는 듯하여 접었다가, 몇 달 전부터 티스토리를 이용하고 있습니다. 귀염뽀짝과는 괴리감이 있는 저에게 어울리는(?) 형태 아닐까 싶습니다. 가끔이지만 체험단, 협찬 등을 통해 소소한 재미를 얻는 와이프를 옆에서 보며 나도 시도라도 해보고 싶은 생각은 들었습니다. 사실 체험단을 하려면 네이버 블로그를 하는게 맞긴 하죠. 어차피 애드센스도 계속 떨어지는 와중에 시도라도 해보는 건 나쁘지않을 것 같아 가입이나 해보려고 하였습니다. 그 과정을 적어보았습니다.
레뷰 가입 후 미디어(블로그) 연결하기
저는 PC를 자주 쓰진 않으므로 휴대폰으로 레뷰 어플을 깔고 회원가입을 하였습니다. 그 후 미디어 연결을 진행합니다.
어플에선 안 되더라


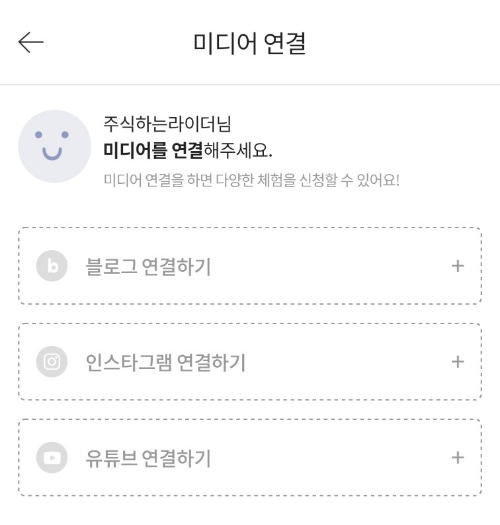
'주식'하는 '라이더'지만 체험단에 기웃거리는 나의 모습이 뭔가 닉값을 못 하는건 아닐까 하는 생각도 들지만 일단 연결방법입니다. 어플에서 마이레뷰를 누르면, 하단에 '미디어를 연결해야 캠페인을 신청할 수 있어요!' 배너를 볼 수 있습니다. 클릭하면 미디어 연결화면으로 넘어갑니다. 블로그/인스타그램/유튜브 연결이 가능한데요, 저희는 '블로그 연결하기'로 연결합니다.


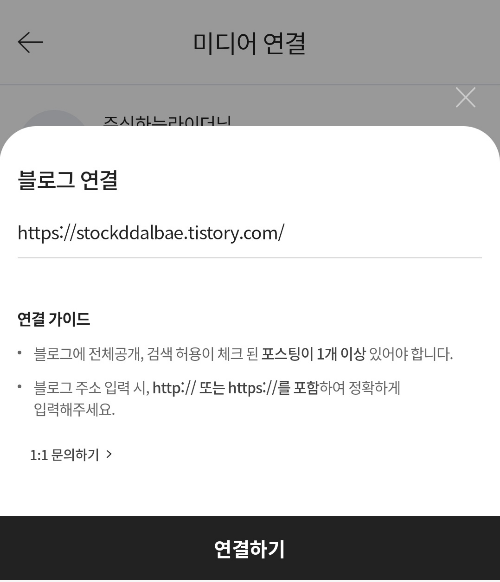
연결에 티스토리 주소를 입력하고 하단에 '연결하기' 버튼을 누릅니다. 하지만 연결이 되지 않습니다. 일시적으로 연결이 지연되고 있습니다. 라는 문구만 뜨고 진행이 안 되네요. 몇 번하다가 포기하고 지내다가 문득 궁금해졌습니다. 되면 되고 안 되면 안 되는 건데 왜 연결 지연 문구만 뜨지? 1:1문의로 되는지 안 되는지만 확인해보고, 티스토리는 지원하지 않는다고 하면 시원하게 포기해야겠다고 생각하였습니다.

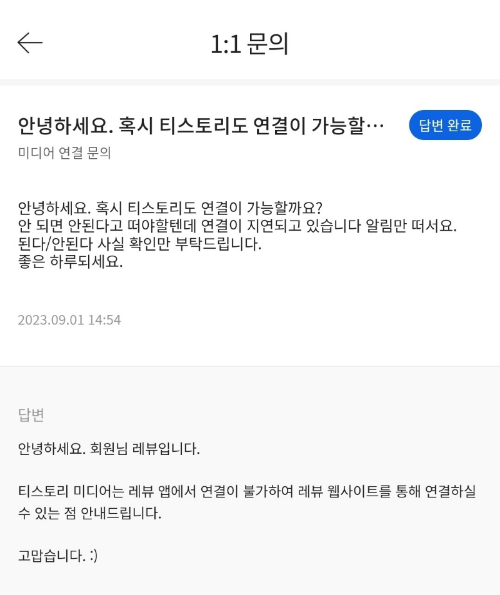
레뷰(REVU)에 티스토리 연동에 관한 문의를 남기니 비교적 짧은 시간에 답변을 받을 수 있었습니다. 친절하게 답변해주신 상담원 분께 심심한 감사의 말씀을 드립니다. 어플에선 연결이 불가하고 웹사이트에서만 가능하다고 하네요!
웹사이트에선 된다더라
대한민국 1등 체험단은 오직 레뷰
대한민국 대표 인플루언서 마케팅 서비스 '위블'의 새로운 이름 '레뷰'. 제품, 맛집 등 매일 새롭고 다양한 캠페인과, 즐거움을 더해줄 커뮤니티까지 다양한 서비스가 여러분을 기다립니다.
www.revu.net
오 그런 방법이! 왜 여태 웹사이트로 연동할 생각은 못 해봤을까요. PC로 접속해봅니다.

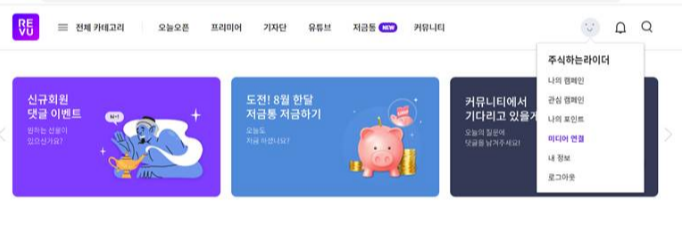
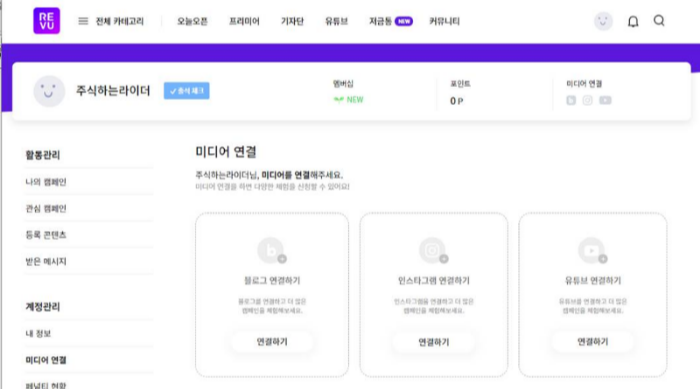
우상단 내 프로필을 클릭하고 '미디어 연결'을 선택합니다.

어플에서 보던 것과 비슷하죠? 블로그 연결하기를 진행합니다.

티스토리로 연결이 되었습니다! 근데 갑자기 궁금해졌습니다. 저는 가비아를 통해서 개인 도메인을 구매하였거든요. 개인도메인 주소를 넣어봅니다. 개인 도메인도 인식이 됩니다!
위젯을 연결해볼까

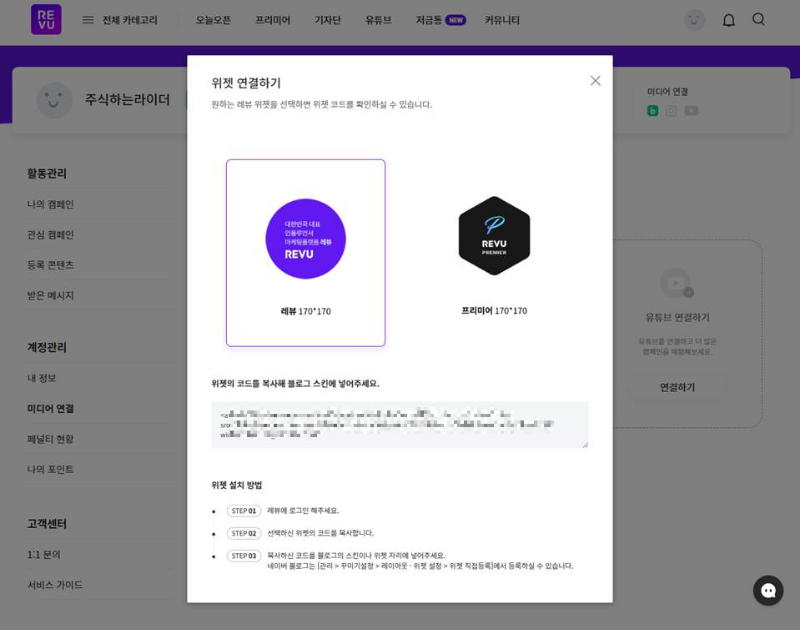
연동이 끝났습니다. 그런데 위젯을 연결해보라는 문장이 눈에 띄네요? 클릭해 봅시다.

위젯 연결하기 방법이 뜹니다. 사실 위젯을 연결해서 좋을게 있을진 잘 모르겠습니다. 그래도 궁금증에 한번 연결해 보았습니다. 문제 생기면 도로 지우면되지~ 하는 안일한 생각으로 진행합니다. 회색 박스 안의 코드를 드래그하여 복사해 줍니다.

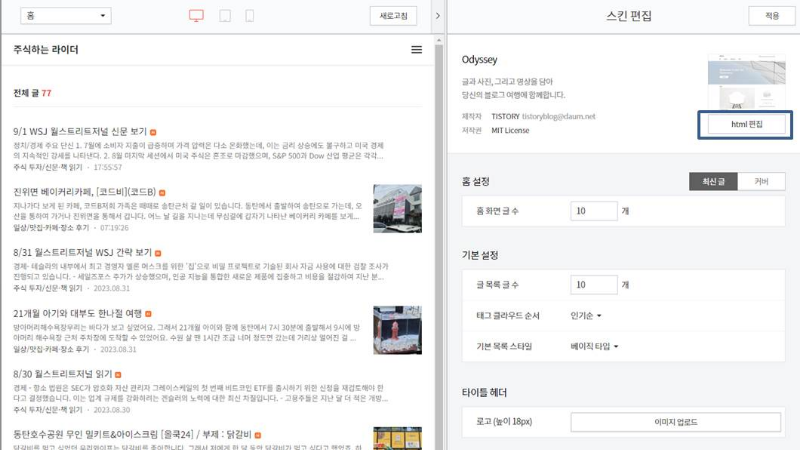
티스토리 블로그 설정 - 꾸미기 - 스킨 편집 메뉴로 들어갑니다.

오른쪽에 'HTML 편집' 버튼을 누르면 코드가 나옵니다.

<head> 아래, <script>위 그 사이의 여백에 해당 코드를 붙여넣기 하여 줍니다. 여백이 없으면 엔터를 치시고 입력하시면 됩니다.

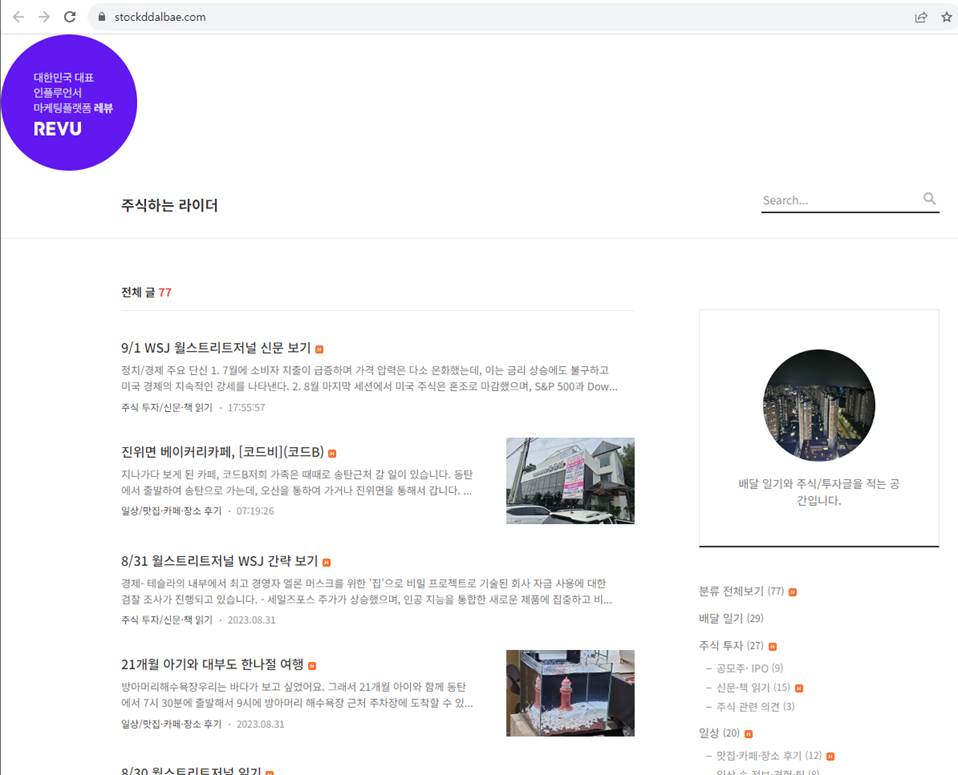
짜잔 위젯이 생겼습니다. 뭔가 낙인 같네요. 위치는 html 소스에서 잘 정하면 내리거나 할 수 있을 것 같지만 내 블로그 어딘가 덮어쓰여지는 건 제가 신경쓰일 거 같으니 저 구석에 그냥 놔둬야 겠습니다. 휴대폰 화면으론 어찌 뜨는지 볼까요?

웹에서는 위젯이 뜨고 티스토리 어플에선 뜨지 않습니다. 여튼 설정은 여기까지 완료가 되었습니다.
마치며

사실 체험단 활동 등은 네이버 블로그를 타겟으로 하는 경우가 많기 때문에 큰 기대를 하고 있진 않습니다. 한 번씩 아이쇼핑 겸 들어가서 맘에 드는게 있으면, 또 요청사항에 광고성 문구를 너무 강요하지 않는 협찬 건이 있으면 소소하게나마 복권 긁는 심정으로 시도나 해볼까 합니다. 다들 좋은하루 되세요.
그 이후
체험단을 진행할 기회가 있어 그 경험을 진행하였습니다. 이후 이야기가 궁금하신 분은 후기도 보시면 많은 참고가 될 것으로 생각됩니다.
티스토리 - 레뷰(REVU) 체험단 후기 / 등록 오류
레뷰(REVU) 체험 후기 작성 계기 이 글은 레뷰 체험단 당첨 후 겪었던 일을 기록한 글입니다. 언젠가 글로는 남겨놔야겠다고 생각은 했지만, 레뷰-티스토리 연동 글의 조회수가 간간이 보이는 걸
stockddalbae.com
'일상 및 경험 팁 > 일상 속 정보·경험·팁' 카테고리의 다른 글
| 땅콩 손질(껍질 곰팡이) / 간단한 조리 소개 / 기본정보와 영양소 (6) | 2023.09.12 |
|---|---|
| 가을철 유의 질병, 9~10월 경남 지역행사 (3) | 2023.09.11 |
| 실리콘 테이프 파는 곳 (쿠팡, 다이소)/내돈내산 후기 (10) | 2023.09.02 |
| 야매라이더의 [자전거 체인/스프라켓/크랭크 녹제거/윤활] : WD-40의 일상속 용도 (0) | 2023.08.29 |
| 오산세교2 A3 [오산세교the1] 관련 최신[23년 8월] 정보(분양하우스?) (4) | 2023.08.18 |


